FooCAD Source Codeimport static uk.co.nickthecoder.foocad.changefilament.v1.ChangeFilament.*
/**
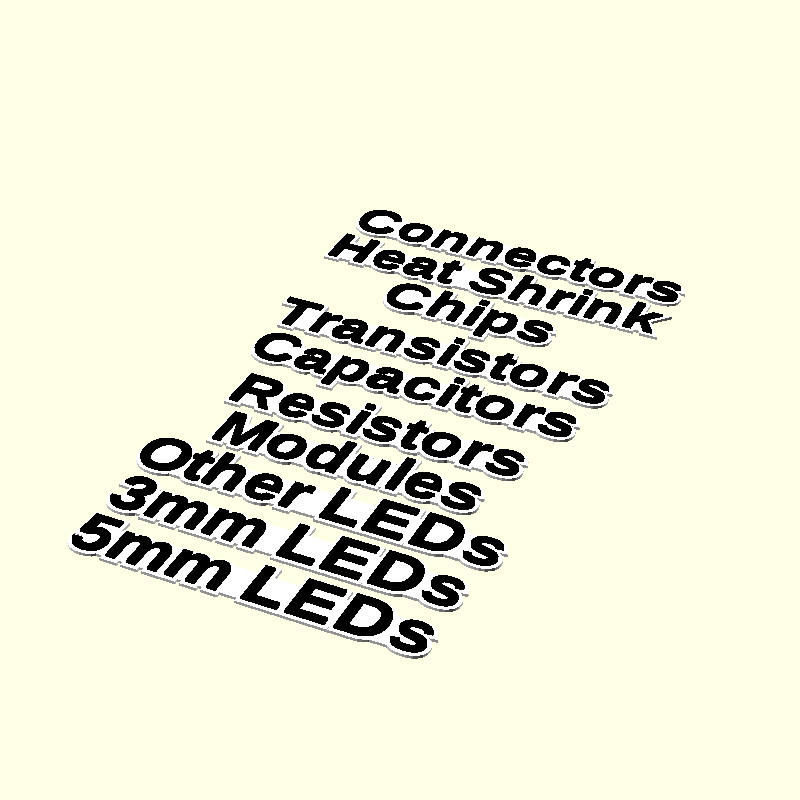
Creates raised text, with a background.
The background follows the shape of the text, but also has a guarenteed solid
part running through it (the height of a lower case "e").
The result is that the outline looks pleasing, and yet a strip of double sided
tape is 100% obscured, regardless of the text.
Print Notes
Print using two colours. I've added a beep and message when it is time to change
the filament (assuming "filamentOffset" matches your printer)
*/
class DrawerLabel : AbstractModel(), PostProcessor {
@Custom( lines=10 )
var words = "5mm LEDs\n3mm LEDs\nOther LEDs\nModules\nResistors\nCapacitors\n" +
"Transistors\nChips\nHeat Shrink\nConnectors"
@Custom
var thickness = 0.6
@Custom
var raised = 0.6
@Custom
var offset = 0.8
@Custom
var style = TextStyle(BOLD, 10.0)
override fun build() : Shape3d {
val shapes = listOf<Shape3d>()
val lowerCaseHeight = Text("e", style ).toPolygon().size.y
val lines = words.split("\n")
var y = 0
for (line in lines ) {
val text = Text( line, style )
.toPolygon()
.centerX()
.color("Black")
for ( path in text.paths ) {
if (!path.isHole()) {
shapes.add(
Polygon( path ).offset( offset ).color( "White" )
.extrude( thickness )
.translateY(y)
)
}
}
shapes.add(
Square( text.size.x-5, lowerCaseHeight )
.centerX()
.extrude(thickness)
.frontTo(y).color("White")
)
shapes.add( text.extrude(raised).translateZ(thickness).translateY(y) )
y += style.fontSize + 4
}
return Union3d( shapes )
}
// This is the main focus of this example! Also not that the class must implement PostProcessor.
override fun postProcess(gcode: GCode) {
gcode.pauseAtHeight( thickness, "Change filament" )
}
}